Hexo博客搭建

Hexo博客搭建
Pei安装Hexo并部署
安装hexo
1
npm install -g hexo-cli
找个空目录,初始化hexo
1
hexo init 目录名
进入目录,依次执行
1
2
3
4生成静态文件
hexo g
本地预览
hexo s显示有以下信息后即可访问localhost:4000
1
INFO Hexo is running at http://localhost:4000 . Press Ctrl+C to stop.
常用命令
官方文档:https://hexo.io/zh-cn/docs/commands
1
2
3
4
5
6
7
8# 新建文章
hexo n "文章名" 或 hexo new post "文章名"
# 生成静态文件
hexo g 或 hexo generate
# 部署
hexo d 或 hexo deploy
# 启动
hexo s 或 hexo server
使用Github搭建
- 打开github新建仓库,仓库名需要是:用户名.github.io

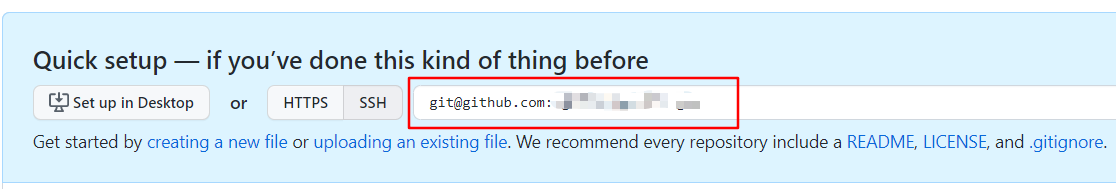
- 复制仓库的链接,打开博客的_config.yml文件

- 将链接复制至此
1 | deploy: |
- 保存退出,执行以下命令
1 | hexo clean |
再去仓库会发现静态文件都已经被推送到仓库里
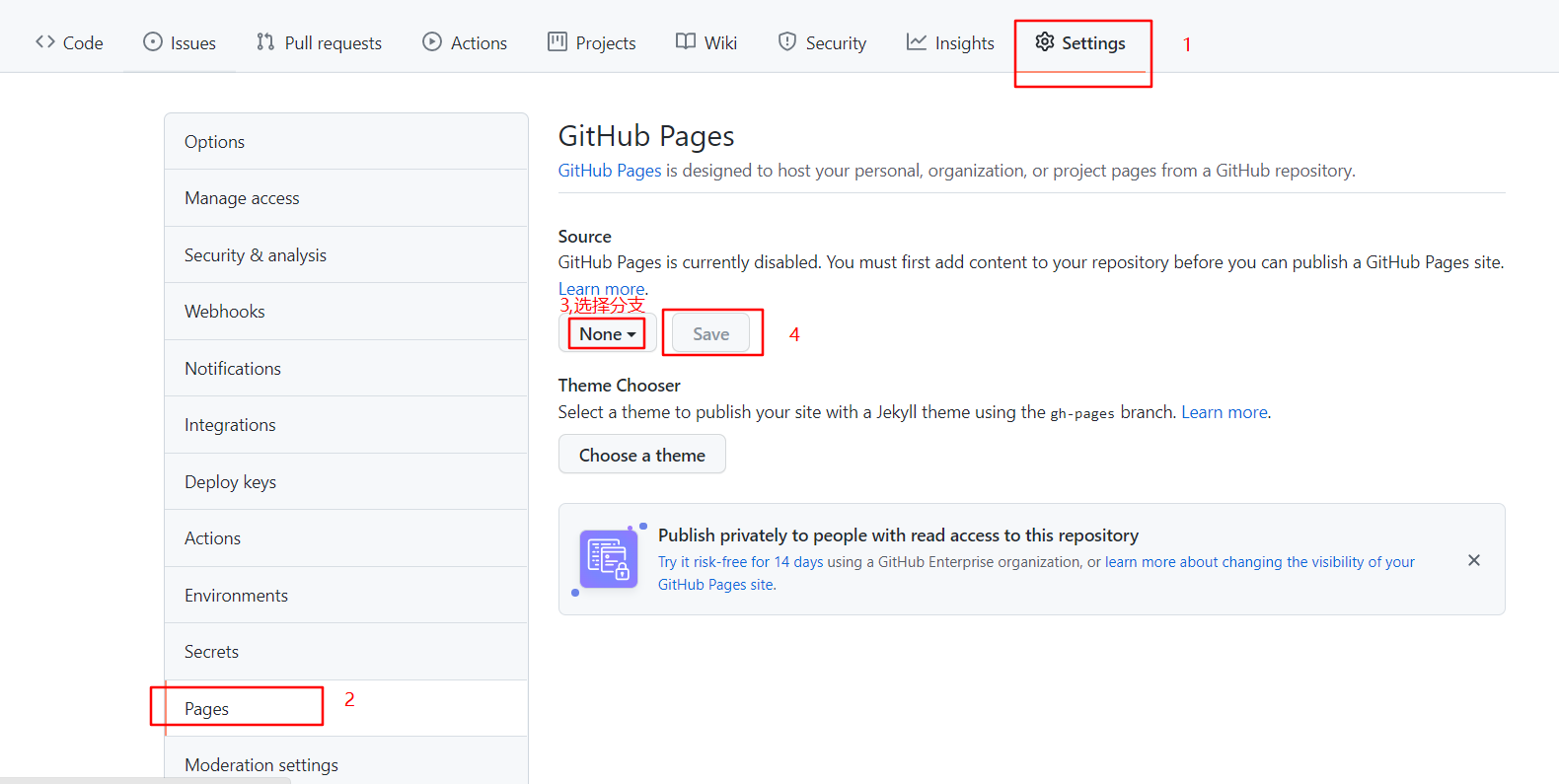
开启Github Pages服务
如图依次点击,点击save稍等片刻即会展示访问链接,点击即可访问
使用Gitee部署
gitee相比github访问速度更快,但是Gitee Pages服务需要实名制认证。
创建仓库步骤基本一致,不过仓库名需要是用户名
修改_config.yml文件
1
2
3
4
5
6
7deploy:
type: 'git'
repo:
# 可同时配置多个
github: github仓库链接
gitee: gitee仓库链接
branch: main执行以下命令
1
2
3hexo clean
hexo g
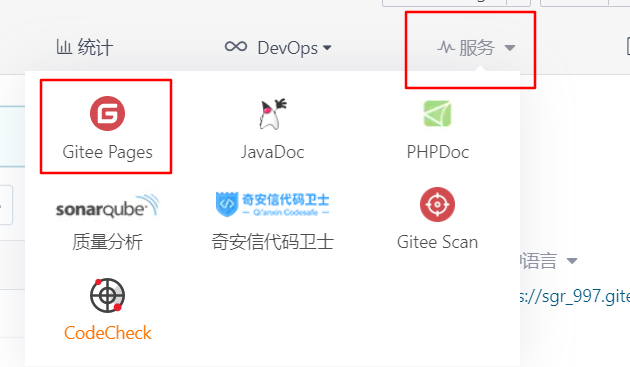
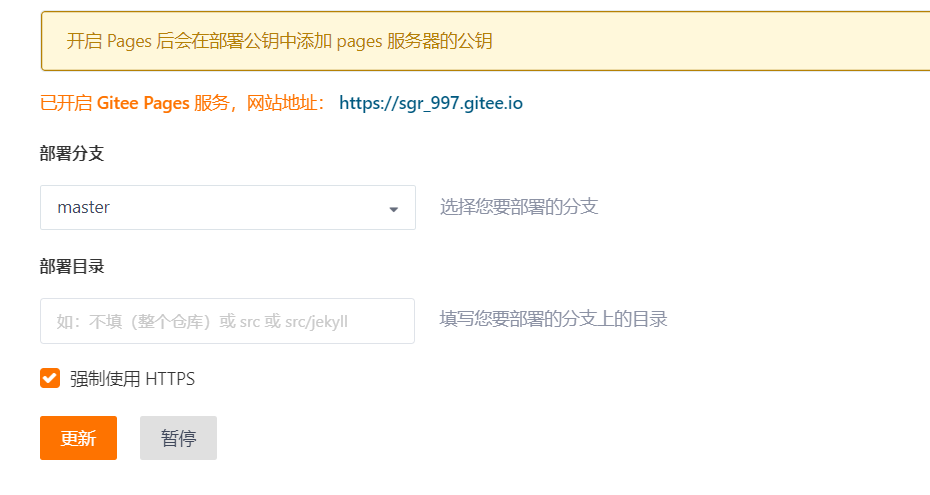
hexo d开启Gitee Pages服务
实名认证通过后会展示如下,选择对应分支部署后会展示链接
评论
匿名评论隐私政策
✅ 你无需删除空行,直接评论以获取最佳展示效果